-
タグ
タグ
- アーキテクト
- アジャイル開発
- アプリ開発
- インシデントレスポンス
- イベントレポート
- カスタマーストーリー
- カルチャー
- 官民学・業界連携
- 企業市民活動
- クラウド
- クラウドインテグレーション
- クラブ活動
- コーポレート
- 広報・マーケティング
- 攻撃者グループ
- 子育て、生活
- サイバー救急センター
- サイバー救急センターレポート
- サイバー攻撃
- サイバー犯罪
- サイバー・グリッド・ジャパン
- サプライチェーンリスク
- システム開発
- 趣味
- 障がい者採用
- 初心者向け
- 白浜シンポジウム
- 情シス向け
- 情報モラル
- 情報漏えい対策
- 人材開発・教育
- 診断30周年
- スレットインテリジェンス
- すごうで
- セキュリティ
- セキュリティ診断
- セキュリティ診断レポート
- 脆弱性
- 脆弱性管理
- ゼロトラスト
- 対談
- ダイバーシティ
- テレワーク
- データベース
- デジタルアイデンティティ
- 働き方改革
- 標的型攻撃
- プラス・セキュリティ人材
- モバイルアプリ
- ライター紹介
- ラックセキュリティアカデミー
- ランサムウェア
- リモートデスクトップ
- 1on1
- AI
- ASM
- CIS Controls
- CODE BLUE
- CTF
- CYBER GRID JOURNAL
- CYBER GRID VIEW
- DevSecOps
- DX
- EC
- EDR
- FalconNest
- IoT
- IR
- JSOC
- JSOC INSIGHT
- LAC Security Insight
- NDR
- OWASP
- SASE
- Tech Crawling
- XDR
スマートフォンやタブレット向けのアプリを開発する際に避けては通れない「マルチプラットフォーム問題」。iOS、Androidに代表されるOSの違いと、スマホの大型化など、年々増す画面解像度のバリエーションが主な課題となっています。これらプラットフォームの違いを、スマホアプリ「びわ博ナビ」と「スマホで挑戦!コキャットからの挑戦状 2016」ではそれぞれ違う手法で吸収し、低コストでアプリを公開することができました。今回は、それら2つの手法を紹介したいと思います。
関連ソリューション:スマホ音声ガイドサービス

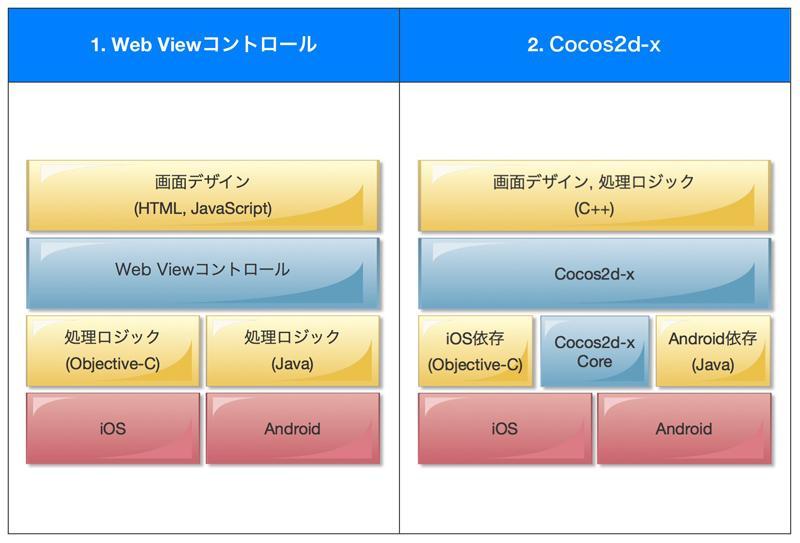
1つ目の手法は「Web Viewコントロール(Webブラウザ)」を利用する方法です。アプリの画面デザインをHTMLとJavaScriptで記述し、プラットフォーム毎に提供されているWeb Viewコントロールを使って表示させることでプラットフォームの違いを吸収します。よって、1つのHTMLを記述すれば、iOSとAndroid両方の画面デザインが完了します。HTMLで記述できない処理部分のみ、それぞれのプラットフォーム毎に開発することになります。私たちはこれをスマホアプリ「びわ博ナビ」で採用しました。
一方のスマホアプリ「スマホで挑戦!コキャットからの挑戦状 2016」では「Cocos2d-x」を採用しました。Cocos2d-xは無償で提供されているクロスプラットフォーム開発環境で、一つのC++コードからiOSとAndroid両方で動作するモジュールを生成することができます。一部、ビーコンや通知など、OSに依存する処理部分はプラットフォーム毎の開発が必要になります。
Web View コントロール
「びわ博ナビ」でWeb Viewコントロールを採用したのは、画面のほとんどが写真とテキストで構成されている為、HTMLで記述しやすかったのが大きな理由ですが、他にも以下のような点を評価しました。
- 動画や音声など、HTMLで記述できるものはアプリ改修なしに配置できる
- ブラウザの標準機能(画面拡大や画面スクロールなど)については開発が一切不要
- HTMLをサーバに置くことで、アプリ配信後も画面内容の変更が可能
一方、注意が必要なのは、各プラットフォームのWeb Viewコントロールで動作の異なる部分がある為、それを避けてHTMLを記述しなければならない点です。HTML量産前の雛形で徹底的にテストし、使用できないタグを洗い出すなどの対策が必要となります。
以下は、この手法を使ってデザインしたものを複数の画面解像度で表示した例です。

ブラウザで表示するのと同様に、画面レイアウトは同等に保たれ、大きな画面をもつものほど情報量が増しているのが分かると思います。
Cocos2d-x
一方の「スマホで挑戦!コキャットからの挑戦状 2016」では、アニメーションや効果音など、インタラクティブな画面が求められた為、クロスプラットフォーム開発環境であるCocos2d-xを採用しました。同等のもので「Unity」もありますが、比較当時のUnityは有償だったので採用しませんでした。(現在は無償のものもあります)
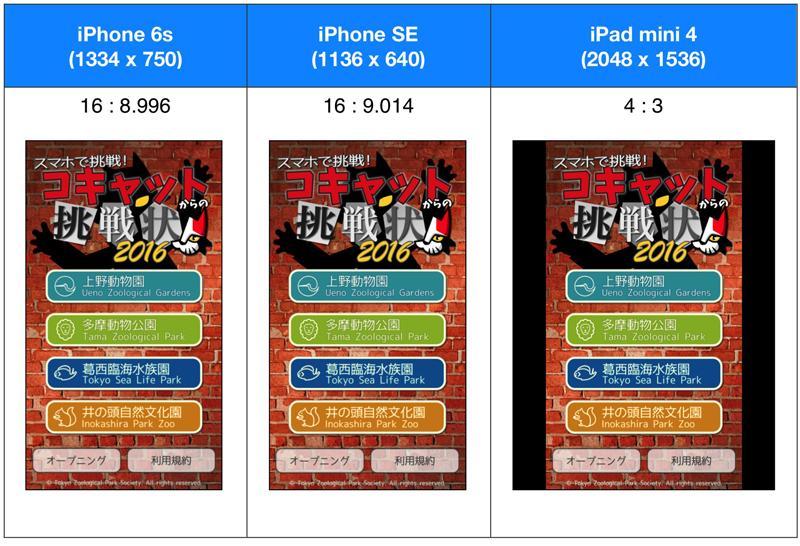
この手法を採用することによるメリットは、やはりソースコードを1つにできることです。最終的に全体の98%を共通コードとすることが出来ました。また、もう1点は、画面解像度のバリエーションを意識せずに開発できる点です。例として「スマホで挑戦!コキャットからの挑戦状 2016」を複数の画面解像度で表示したものを示します。

Cocos2d-xでは、初めに仮想的な画面解像度を設定します。今回は960x540ピクセル(縦横比は16:9)を設定しました。開発時にその仮想画面に対してボタンなどの部品を配置すれば、実行時にデバイスの画面解像度に合わせて縦横比を保ったまま拡大される仕組みになっています。先に示したWeb Viewコントロールのような画面解像度による情報差は生まれません。
一方、デメリットですが、ボタンなどの部品デザインをしなければならない点です。各プラットフォームが提供する標準部品は利用できない為、ボタンを押す前、押している最中などのデザインを一つ一つ作成しなければなりません。ただ、これは、市販の素材集などを利用すれば解消できる問題でもあります。
以上、私たちが経験した2つの手法を紹介しました。もちろん、これら以外にもさまざまな方法があると思います。それらも含め、それぞれの特徴を理解して適所に採用するのが開発コストを抑える一番大切なことではないでしょうか。また、今回は開発工程を取り上げて紹介しましたが、共通化されている部分はその他の工程でも同様に省けますので、設計やテスト工程についてもコストを抑える効果があるのは理解いただけると思います。
タグ
- アーキテクト
- アジャイル開発
- アプリ開発
- インシデントレスポンス
- イベントレポート
- カスタマーストーリー
- カルチャー
- 官民学・業界連携
- 企業市民活動
- クラウド
- クラウドインテグレーション
- クラブ活動
- コーポレート
- 広報・マーケティング
- 攻撃者グループ
- もっと見る +
- 子育て、生活
- サイバー救急センター
- サイバー救急センターレポート
- サイバー攻撃
- サイバー犯罪
- サイバー・グリッド・ジャパン
- サプライチェーンリスク
- システム開発
- 趣味
- 障がい者採用
- 初心者向け
- 白浜シンポジウム
- 情シス向け
- 情報モラル
- 情報漏えい対策
- 人材開発・教育
- 診断30周年
- スレットインテリジェンス
- すごうで
- セキュリティ
- セキュリティ診断
- セキュリティ診断レポート
- 脆弱性
- 脆弱性管理
- ゼロトラスト
- 対談
- ダイバーシティ
- テレワーク
- データベース
- デジタルアイデンティティ
- 働き方改革
- 標的型攻撃
- プラス・セキュリティ人材
- モバイルアプリ
- ライター紹介
- ラックセキュリティアカデミー
- ランサムウェア
- リモートデスクトップ
- 1on1
- AI
- ASM
- CIS Controls
- CODE BLUE
- CTF
- CYBER GRID JOURNAL
- CYBER GRID VIEW
- DevSecOps
- DX
- EC
- EDR
- FalconNest
- IoT
- IR
- JSOC
- JSOC INSIGHT
- LAC Security Insight
- NDR
- OWASP
- SASE
- Tech Crawling
- XDR